Last updated on May 6th, 2018 at 08:57 am
A few months ago, I wrote about How To Customize Your Oxwall Join Page (Facebook Look) but not without crashing my own site twice, not too long after that, I that was born to be my own destroyer embark on a more tedious prank viz.. to tweak the Oxwall sign-in page.
Definitely, the later was a success story but a reward of that nature will not come my way without a deadly prize to pay. I will not bore you with all the misfortunes that befalls me in the making of this trick, however, I will share with you briefly of my success story..
Note: If you need a sign-in page that is similar to Facebook login page, you can simply purchase the
Facebook Clone Plugin and customize it to your taste. It’s safer to use because your page will not be affected by platform update.
A Quest For A Sign-In Page
After the introduction of oxwall 1.5 I discovered that the more cute and simple login form on 1.4 has been replaced by a buggy overlay pop-up box. I needed an alternative so I found a way to place a
sign-in button on the join page, there and then I saw the need of a better sign in page.
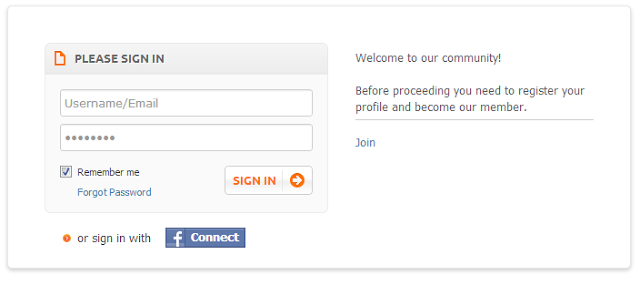
 |
| Before |
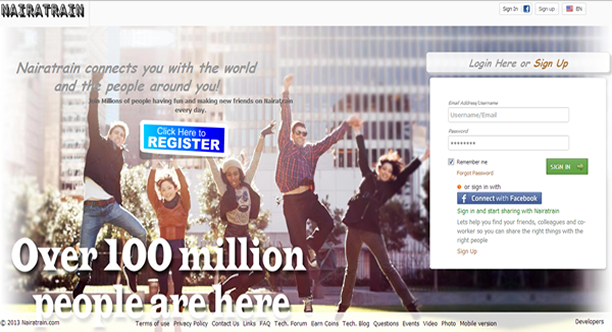
 |
| After |
To simplify this tutorial we will try and divide it into three steps.
1. Resizing & Customizing your Sign In Page.
This step deals with the background image and page size… viz
- Login to your cpanel/ftp
- In /ow_system_plugins/base/views/controllers find user_standard_sign_in.html
- Download this file for backup.
- Replace the entire content with the following code:
{style}
{literal}
.ow_sign_in_wrap {
position:absolute;
scroll:no; overflow-x: hidden;
margin:0 0 0 -351px;
background-attachment:fixed;
background-image:url(http://3.bp.blogspot.com/-BalD45g4MSQ/UbQc8RNbtwI/AAAAAAAACEw/AXtfCnmbecM/s1600/images.jpg); background-position:right top;
background-repeat:no-repeat;
background-size:100%; height:100%;
margin:0 auto;
padding-left:20px;
padding-right:30px;
width:100%;
}
{/literal}
{/style}
<div>
<div>
<div style="position:relative;height:0px; margin-left:0px;">
{component class='BASE_CMP_Console'}
<div>
<h2><a href="https://www.ewtnet.com/%7B$siteUrl%7D">{*$siteName*}</a></h2>
<div>{*$siteTagline*}</div>
</div>
<div> {$main_menu} </div>
<div></div>
</div>
</div>
</div>
{$sign_in_form}
<div>
<div>
<div>
{$bottom_menu}
<div> {text key='base+copyright'} </div>
<div style="float:right;padding-bottom: 30px;"> {$bottomPoweredByLink} </div>
</div>
</div>
</div>
{decorator name='floatbox'}
- Now save your changes and proceed to the next step.
Replace http://3.bp.blogspot.com/-BalD45g4MSQ/UbQc8RNbtwI/AAAAAAAACEw/AXtfCnmbecM/s1600/images.jpg with your Background Image Url.
2. Modify Sign-In Form Structure.
This step is a bit tricky, you will need to follow the steps carefully…. viz.
- Login to your cpanel/ftp
- In /ow_system_plugins/base/views/components find sign_in.html
- Download this file for backup.
- Replace the entire content with the following code:
<table>
<td width="60%">
<div>
<h1 style="padding: 42px 0px 0px; font-size: 28px; line-height: 36px; margin-left: 30px; margin-top:70px;">WELCOME TO OURS SOCIAL NETWORK</h1>
<div>
<p font-size: 16px;>
<h4 style="margin-left: 30px;">People are having fun and making new friends here every day. You can too! every day.</h4>
</p>
</div>
</div>
</td>
<td>
<div>
<div style="margin-top:100px;">
<center>
<h1>{text key='base+base_sign_in_cap_label'}</h1>
</center>
</div>
{form name='sign-in'}
<div>
<div>
<div><i style="text-decoration:none;color:grey;font-size:10px;">Email Address/Username</i> {input name='identity'} </div>
<div><i style="text-decoration:none;color:grey;font-size:10px;">Password</i> {input name='password'} </div>
<div>
<div> {submit name='submit' class='ow_positive'} </div>
<p>{input name='remember'}{label name='remember'}</p>
<p><a href="https://www.ewtnet.com/%7Burl_for_route%20for='base_forgot_password'%7D">{text key='base+forgot_password_label'}</a></p>
</div>
<div>
{component class='BASE_CMP_SignInButtonList'}
<p>{text key='base+base_sign_in_txt'}</p>
<p>{*text key='base+base_sign_in_or_label'*} <a href="https://www.ewtnet.com/%7B$joinUrl%7D">{text key='base+join_submit_button_join'}</a></p>
</div>
</div>
{/form}
</div>
</div>
</td>
</table>
3. Ice your Cake with CSS
This is the last and the easiest part… viz.
- Login to Admin Dashboard
- Click on Appearance
- Clik on Edit Theme
- Click on Css
- Copy the following code into your custom css:
.nue_signupbox #signup_error,.nue_signupbox #signup_error_captcha{
background-color:#ffebe8;
border:1px solid #dd3c10;
border-radius:5px;color:#333;
font-weight:700;
margin:15px auto 5px;
padding:5px 10px;
text-align:center
}
.box-title2{
opacity: .85;
background: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#ffffff));
background: -moz-linear-gradient(top, #ffffff, #ffffff);
border: 1px solid #8A9D44;
border-top-color: #95AD42;
border-bottom-color: #7E8D46;
-moz-box-shadow: 0px 1px 0px 0px rgba(255,255,255,0.6), inset 1px 0 1px 0px rgba(255,255,255,0.2), inset -1px 0 1px 0px rgba(255,255,255,0.2), inset 0px -1px 0px rgba(255,255,255,0.1), inset 0px 1px 0px rgba(255,255,255,0.2);
-webkit-box-shadow: 0px 1px 0px 0px rgba(255, 255, 255, 0.6), inset 1px 0 1px 0px rgba(255, 255, 255, 0.2), inset -1px 0 1px 0px rgba(255, 255, 255, 0.2), inset 0px -1px 0px rgba(255, 255, 255, 0.1), inset 0px 1px 0px rgba(255, 255, 255, 0.2);
box-shadow: 0px 1px 0px 0px rgba(255, 255, 255, 0.6), inset 1px 0 1px 0px rgba(255, 255, 255, 0.2), inset -1px 0 1px 0px rgba(255, 255, 255, 0.2), inset 0px -1px 0px rgba(255, 255, 255, 0.1), inset 0px 1px 0px rgba(255, 255, 255, 0.2);
vertical-align: middle;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
}
Did you get the answer you were searching for?
Save hours of searching online or wasting money testing unnecessary plugins, get in touch with me and let's discuss a suitable plan for your project. Best thing about this service is that you are never placed on hold and get to talk to an expereinced Oxwall/Skadate developer.
Get Answers for Free!
Ask a question related to this topic and get immediate answers from other community members in 48hrs or less. Contribute by answering members questions.
Ask Question
Premium Service
Whether it's a custom plugin, theme or dedicated support needed to get you started on your project, get professional 24/7 support tailored to your need.
Get in Touch
Or just leave a comment...
voila!