If you are a Google+ user, you must have notice that when you scroll past your cover picture, the navigation bar automatically maintains a fixed position (the position is only changed when you scroll above it). I guess that’s what you are looking for?
I Need Explanation…..
This is a simple jquery code combined with a few css code that fixes any element it is applied on when it reaches the top of the page.
Sounds like a nice bargain, what platforms are supported?
This code works perfectly well on any platform or cms including
Blogger,
Oxwall, WordPress, HTML Websites, etc, though the implementation varies from one platform to the other.
I Want to be Sure..
No one will blame you for asking for a demonstration, after all seeing is believing. Below is screen shot on how the sticky element works.
This is only a demonstration, the sticky element works on every item, including the navigation bar and footer.
Implementing Sticky Element
Like I mentioned earlier, implementing the sticky element varies from one platform or cms to the other but I will try and make it easier for everyone irrespective of your website platform.
Header Section
You must put the code in this section in between <head> </head> tag, if you are not sure on how to find this tag, simply open your html file with a code editor, using ctrl+f find this tag </head> and place the code in this section immediately above it.
For oxwall users, you can simply logon to admin dashboard==> Settings==> Page Settings and paste the code where you see custom header.
<script>
function moveScroller() {
var move = function() {
var st = $(window).scrollTop();
var ot = $("#scroller-anchor").offset().top;
var s = $("#scroller");
if(st > ot) {
s.css({
position: "fixed",
top: "0px"
});
} else {
if(st <= ot) {
s.css({
position: "relative",
top: ""
});
}
}
};
$(window).scroll(move);
move();
}</script>
Custom Section
In another day I could have called this body section, if you are using a cms, you can simply add a new html/javascript widget and paste the code in this section right inside your widget and click save!
<div id="sidebar" style="width:250px;">
<div id="scroller-anchor">
</div>
<div id="scroller" style="margin-top:10px; width:250px">
REPLACE HERE WITH THE ELEMENT YOU WANT TO MAKE STICKY
</div>
</div>
<script type="text/javascript">
$(function() {
moveScroller();
});
</script>
Blogger
Blogger user can simply make due with this code, is quite simpler, provided you know how to obtain your widget Id.
- Login to your blogger dashboard
- Click on template
- Click on edit
- Find </body> and paste the following code above it
<script>
// Sticky Widget By eobasi.com
//<![CDATA[
rb_makeSticky("YOUR WIDGET ID GOES HERE"); // enter your widget ID here
function rb_makeSticky(elem) {
var rb_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
rb_sticky.parentNode.insertBefore(scrollee, rb_sticky);
var width = rb_sticky.offsetWidth;
var iniClass = rb_sticky.className + ' rb_sticky';
window.addEventListener('scroll', rb_sticking, false);
function rb_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
rb_sticky.className = iniClass + ' rb_sticking';
rb_sticky.style.width = width + "px";
} else {
rb_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.rb_sticking {position:fixed; top:0px;}
</style>
- Replace YOUR WIDGET ID GOES HERE with your widget ID.
Need help Finding your Widget ID?
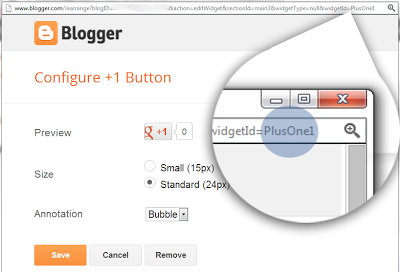
Go to your Blogger dashboard > Layout and click any gadget you want and a new window will pop up. For this example I’m using Bloggers +1 button widget. In the URL at the top of the window you will see at the end =PlusOne1.
Did you get the answer you were searching for?
Save hours of searching online or wasting money testing unnecessary plugins, get in touch with me and let's discuss a suitable plan for your project. Best thing about this service is that you are never placed on hold and get to talk to an expereinced Oxwall/Skadate developer.
Get Answers for Free!
Ask a question related to this topic and get immediate answers from other community members in 48hrs or less. Contribute by answering members questions.
Ask Question
Premium Service
Whether it's a custom plugin, theme or dedicated support needed to get you started on your project, get professional 24/7 support tailored to your need.
Get in Touch
Or just leave a comment...
 |
| How to find Blogger widget ID |
Bloggers +1 Button widget ID is PlusOne1 and this method in finding out any widget ID apply’s for all.